Take Split
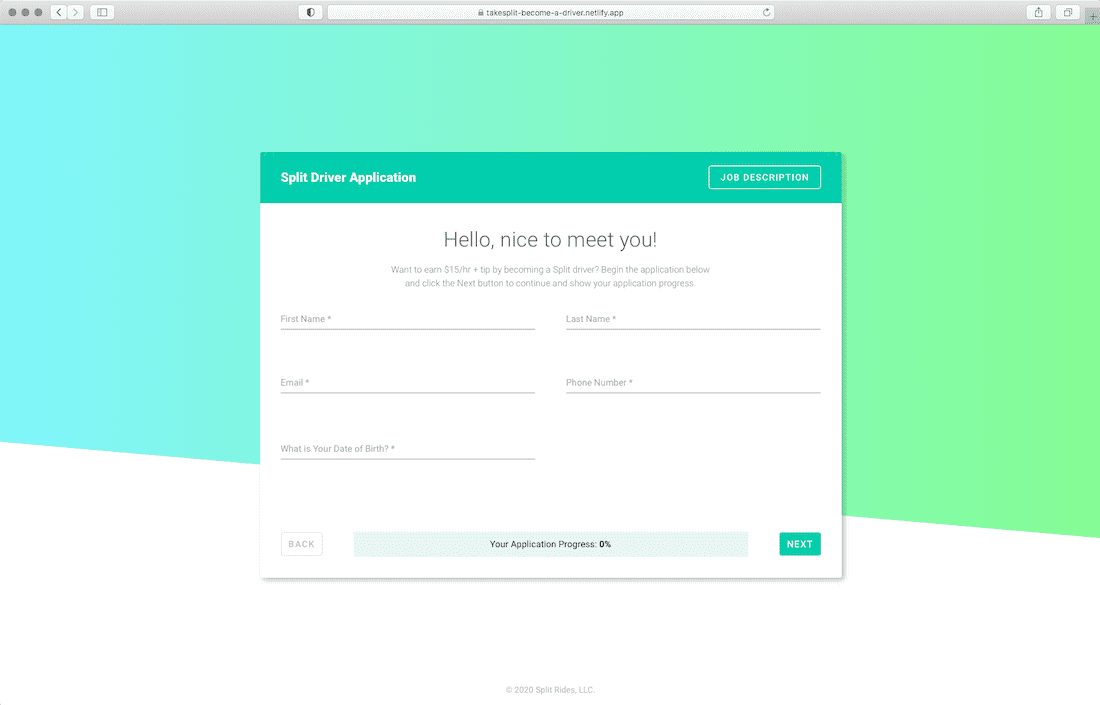
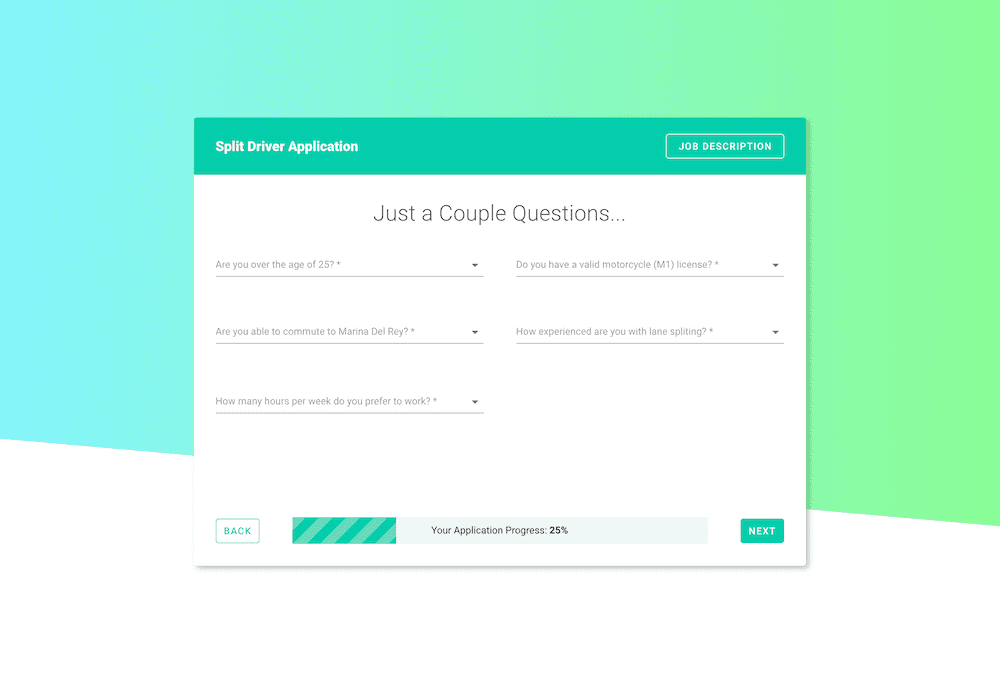
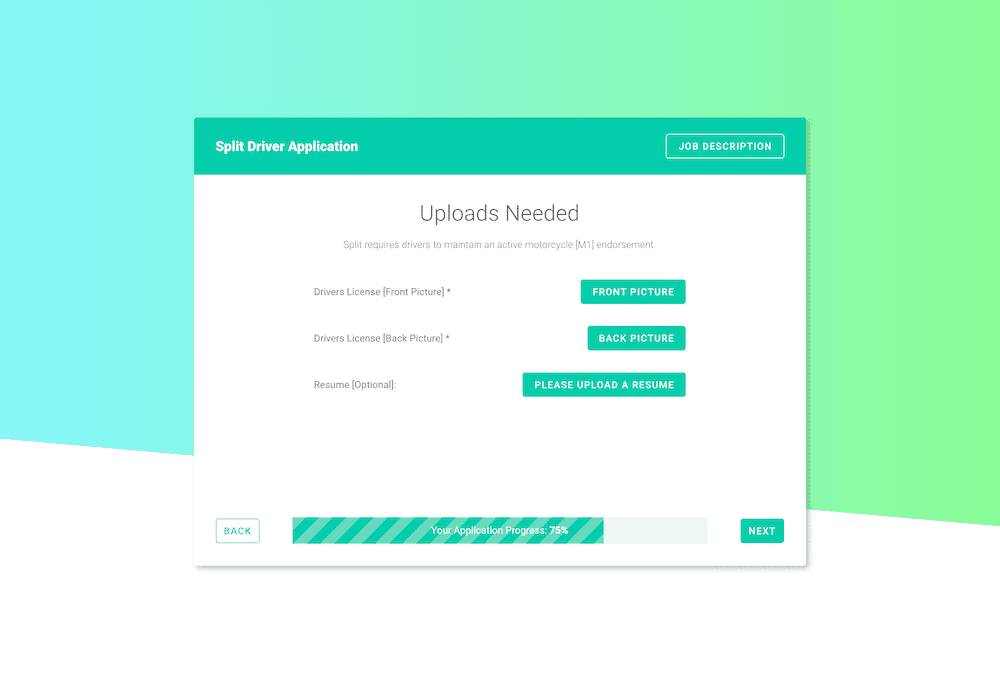
Take Split was a scooter ride share company based out of Los Angeles, CA. They contracted me for a short period of time to build out a new online step-by-step process for new potential Take Split drivers. My work on this was solely from a frontend perspective since the backend architecture was never fully fleshed out due to the company unfortunately shutting down during the early months of the 2020 global pandemic.
Type
Freelance Project
The Tech
Firebase
Netlify
Vue (Gridsome framework)
Vuelidate
Vuetify
Vuex
Show Me The Code
RepositoryView It
Link
The Need
Take Split was previously using an online platform to handle all new driver applications. It was a very unorganized admin and the monthly fee was not cheap. This was ultimately the motivation behind the new application flow since Take Split would own the frontend and backend code. As I mentioned above, the backend was never built out, however, in addition to the API layer, the plan was going to build a custom admin so Take Split employees could manage/review the submitted applications.
Choosing the Tech Stack
The CEO gave me full control over what tech stack I wanted to use in order to quickly build out the frontend. My decision to use Vue (Gridsome to be more specific) was a no brainer since 1) I was passionate about Vue as a reactive Javascript framework, 2) I'm pretty proficient with Vue considering I've used it professionally since 2018, and 3) I could build out the prototype quickly to present to the CEO and his team. I also needed to store the driver's license and resume uploads so I used Firebase since this was a super easy API to implement into the application. Lastly, I had freerange of the design and since I have a bit of design under my belt, this was an exciting project to work on.


Problems and Lessons Learned
While having the freedom to design and build this application how I chose to was great, it was also a challenge since the CEO wanted a working prototype fleshed out asap. If I would have been given designs, a user flow, and was told, "just build it", it would have taken a lot less time. However, it gave me an opportunity to push myself and build some UI friendly (imo) working software under a strict time limit.